Feed 是什么?在 Web 上古时期(估计我还没出生的年代),要留意一个网站是否更新了,需要在浏览器收藏,然后手动打开并刷新网站,听着就很不方便。当时,一系列 Feed 协议的出现正是为了解决此不便。
转眼来到 2020,在饱经内容农场的多年 💩 输出后,一部分人厌倦了算法主导文章推荐,使用 Feed 重掌阅读输入的门户。随着时代变化,Feed 背负的使命时过境迁。
为了让你的读者能够通过 Feed 阅读器浏览你的文章,为你的 Hexo 博客添加 Feed 功能吧!

安装 hexo-generator-feed 插件
首先,在博客根目录下安装 hexo-generator-feed :
$ npm install hexo-generator-feed --save使用 _config.yml 管理 Feed 插件:
feed:
enable: true
type: atom
path: feed.xml
limit: 20
hub: https://pubsubhubbub.appspot.com
content: true
order_by: -date
icon: /images/apple-touch-icon.png
autodiscovery: true
template: ./source/uploads/atom_template.xml以上为我的配置 ⬆️,按照你的需求进行更改。
对插件配置选项的简要解释,详细解释请参考官方 指引:
| 键 | 描述 |
|---|---|
enable |
启用 |
type |
Feed 类型,Atom 或 RSS2 |
path |
Feed 路径 |
limit |
填写显示最多文章的数量,设置 false 或 0 则显示全部 |
hub |
PubSubHubbub URL,不需要则留空 |
content |
设置为 true 则 feed 中包含文章所有内容。false 则不显示所有内容,使用 content_limit、content_limit_delim 设定节录内容字数。 |
order_by |
文章顺序(默认按照日期 -date) |
icon |
feed 图标 |
template |
XML 模板路径。这个文件将被用来生成 xml 文件。自带两个默认模板:atom.xml 和 rss2.xml。 |
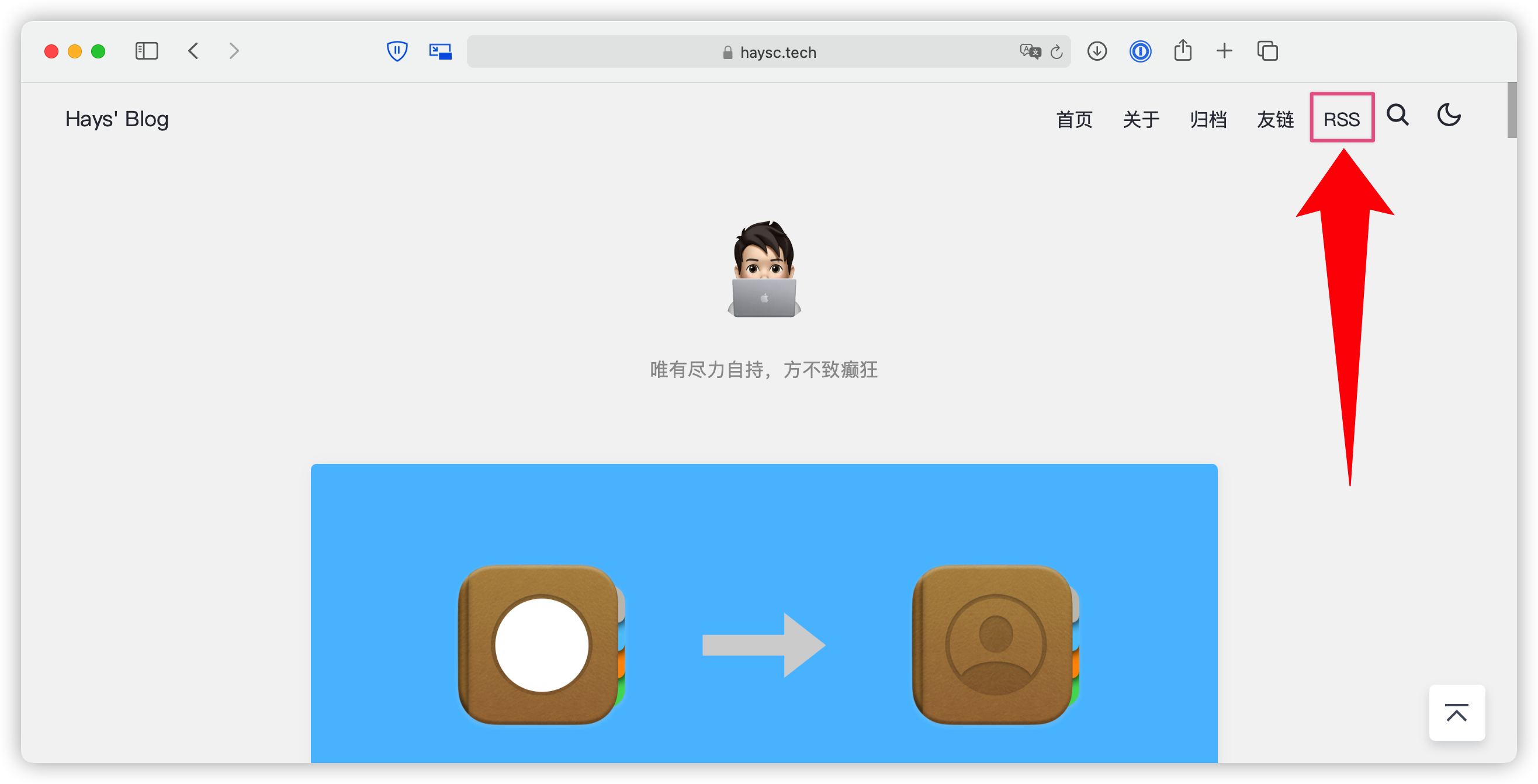
大部分配置都很直观,启用后,用户就能以 RSS 订阅你的博客。在你的主页添加 RSS 链接,增加曝光。

后文主要讲述自制 XML 模板 和 PubSubHubbub 的设置。
Feed.xml
type:Feed 类型,Atom 或 RSS2
本质上 Atom 和 RSS2 本质分别不大。Atom 相对来说协议新一点,功能多点。市面上大多 feed parsers 两者皆支持。在网络上,处处见到双方的支持者进行宛如十字军东征似的战争。详细的分别请查看此 对比 。用哪个几乎都不影响,也不影响后面教程的内容,请放心。
Feed 使用 template 所定义的模版生成,预设自带了 Atom 和 RSS2 各一个模板,效果已经不差。
后续内容以 Atom 格式的 Feed 作例子。
自制 XML 模板:面向 Feedly 优化
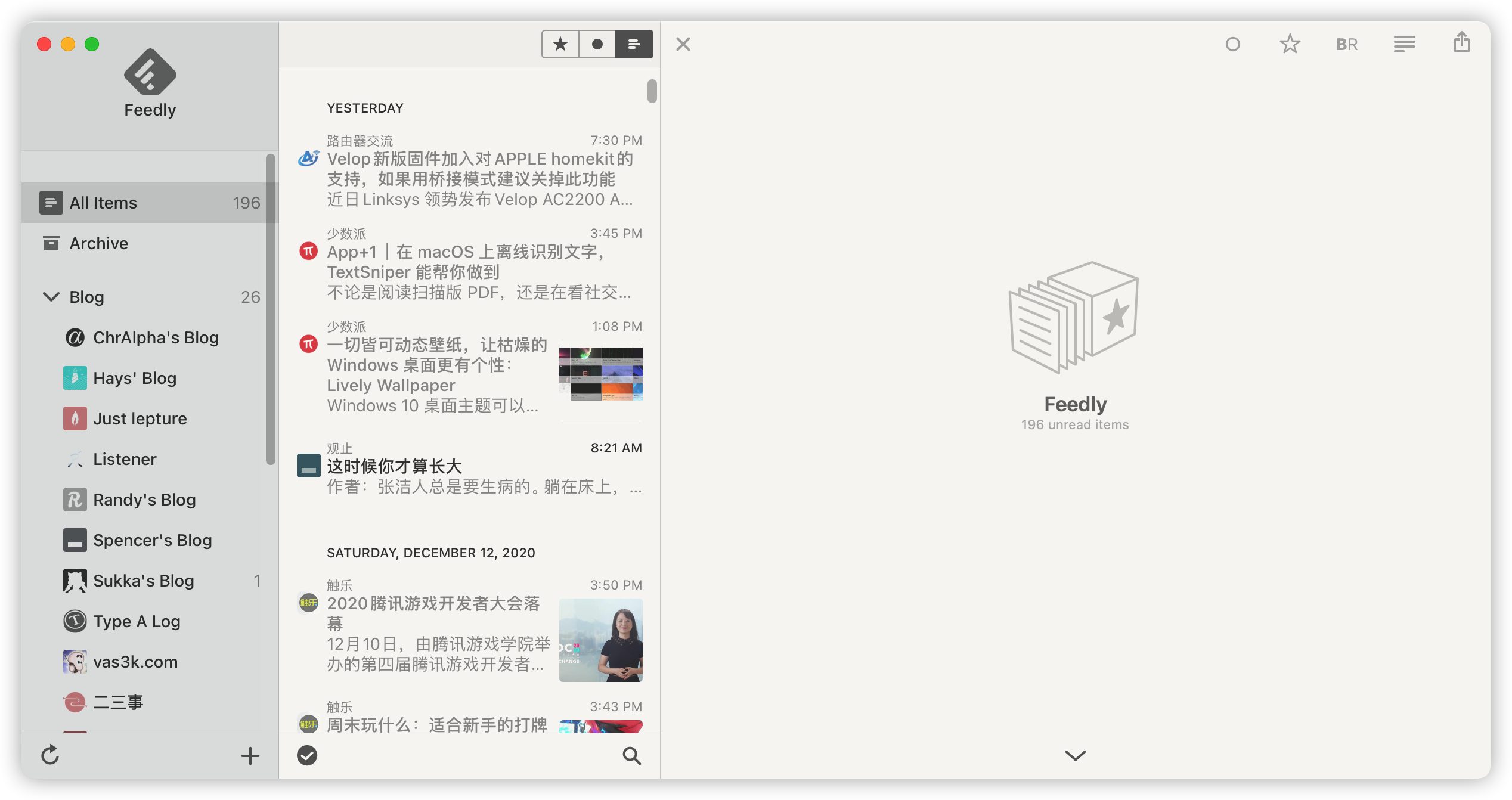
Feedly 是目前最流行的 RSS 聚合器之一。通过调整我们的 Feed 格式,让它更容易获取博客图标、题图和特色图片。
调整后:
<?xml version="1.0" encoding="utf-8"?>
<feed xmlns="http://www.w3.org/2005/Atom" xmlns:webfeeds="http://webfeeds.org/rss/1.0">
<title>Hays' Blog</title>
<icon>https://blog.haysc.tech/images/apple-touch-icon.png</icon>
<subtitle>唯有尽力自持,方不致癫狂。</subtitle>
<link href="https://blog.haysc.tech/feed.xml" rel="self"/>
<link href="https://blog.haysc.tech/"/>
<description>这是陈希 Hays Chan 的个人博客 blog,目前是北京大学计算机大三学生,在这会分享日常、科技、编程,还有个人的发展。目前不少文章也投放到少数派和 Medium 发布。</description>
<updated>2020-12-13T19:30:35.441Z</updated>
<id>https://blog.haysc.tech/</id>
<webfeeds:cover image="https://cdn.jsdelivr.net/gh/hayschan/static@master/2020/12/gFn7zm.JPG" /> <webfeeds:icon>https://cdn.jsdelivr.net/gh/hayschan/static@master/2020/12/VAlBPs.png</webfeeds:icon> <webfeeds:logo>https://cdn.jsdelivr.net/gh/hayschan/static@master/2020/12/XDzm9G.svg</webfeeds:logo>
<webfeeds:accentColor>0abab5</webfeeds:accentColor>
<webfeeds:related layout="card" target="browser"/>
<entry>
<title>为苹果信息添加公司头像</title>
<link href="https://blog.haysc.tech/2020/12/12/ios-contact-icon/"/>
<id>https://blog.haysc.tech/2020/12/12/ios-contact-icon/</id>
...
</feed>制作一份预设模板 atom.xml 的副本,并在此基础上添加:
-
xmlns:webfeeds="http://webfeeds.org/rss/1.0" -
Feedly 要求的 添加内容
<webfeeds:cover image="path/to/image.jpg" /> <webfeeds:icon>path/to/icon-96x96.png</webfeeds:icon> <webfeeds:logo>path/to/logo-30px-height.svg</webfeeds:logo> <webfeeds:accentColor>67a43e</webfeeds:accentColor> <webfeeds:related layout="card" target="browser"/>
注明修改后的模板路径:
feed:
template: ./source/uploads/atom_template.xml欢迎参考我的 RSS 模板 格式。完成修改后,使用 W3C Feed Validation Service 查看自己的 Feed 格式是否合规。
PubSubHubbub (后改称 WebSub)
hub:PubSubHubbub URL,不需要则留空
WebSub 前身为 PubSubHubbub,原本由 Google 开发,现为 W3C 下的开源协议。WebSub 基于 webhook ,用于发布者与订阅者之间的通信。hub 中转验证订阅者发来的订阅请求。当有更新,hub 将发布者的新内容分发到订阅者手中。
发布者 = 博客网站
订阅者 = 使用 Feed 解析器的读者
中转 = WebSub。
根据 Typlog 创始人在「Typlog now supports PubSubHubbub (aka WebSub) protocol」一文中提出了使用 WebSub 的好处:
- 使用 RSS 阅读器的读者能够更快收到新文章
- 减少 feed 解析器向网页服务器发送的请求数量,节省带宽。 不使用 WebSub 的话,feed 解析器为了保持及时更新,会不断地(e.g. 每半小时)向网页服务器请求下载一次 Feed XML 文件,以此对比变化。让服务器压力增大
- 或许能加快 Google 录取博客新文章到索引的速度
每当你更新一篇文章,就会通知「中转」,支持 WebSub 的 Feed 解析器收到有新内容的通知。相比之前不断地下载 Feed,使用 WebSub 后,将大大减少下载次数,做到「有更才下」。
在插件中启用 WebSub
启用插件的 WebSub 功能,_config.yml 的 feed 配置填入 https://pubsubhubbub.appspot.com。
feed:
hub: https://pubsubhubbub.appspot.comhexo g 生成博客,你会发现你的 feed.xml 文件中多了:
<link href="https://pubsubhubbub.appspot.com/" rel="hub"/>添加 Webhook
| 键 | 值 |
|---|---|
Pubsubhubbub URL |
https://pubsubhubbub.appspot.com/publish |
hub.mode |
publish |
hub.url |
你的 Feed URL (e.g. https://blog.haysc.tech/feed.xml) |
Payload URL 构建格式:
- 填写格式为
Pubsubhubbub URL?hub.mode=publish&hub.url=你的博客 Feed URL - e.g.
https://pubsubhubbub.appspot.com/publish?hub.mode=publish&hub.url=https://blog.haysc.tech/example_feed.xml - 记得修改对应的 Feed URL。
GitHub Webhook (如果你在使用 GitHub Pages)
考虑到 GitHub Pages 普遍度,在此说下 GitHub Webhook 设置。
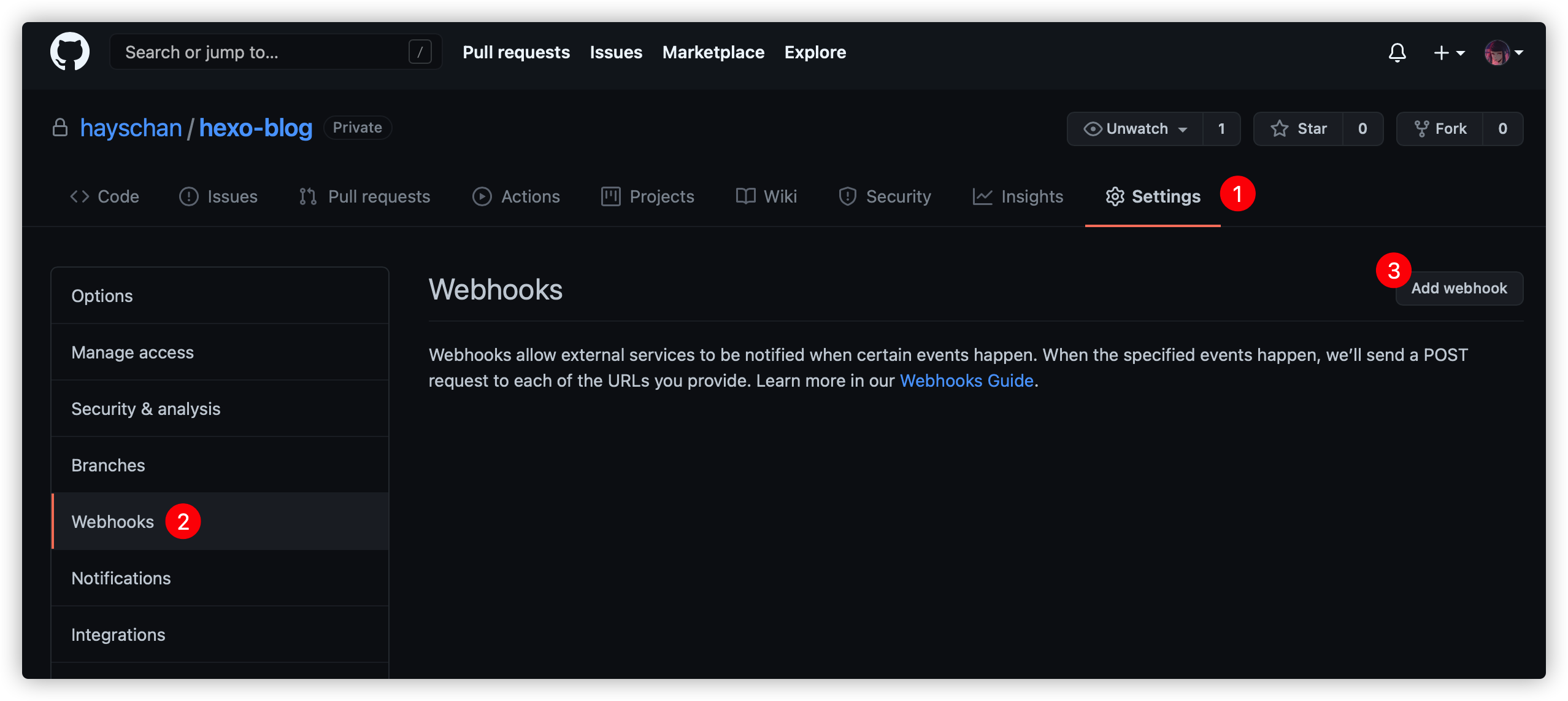
在你的 GitHub Pages,Settings -> Webhooks -> Add webhook。

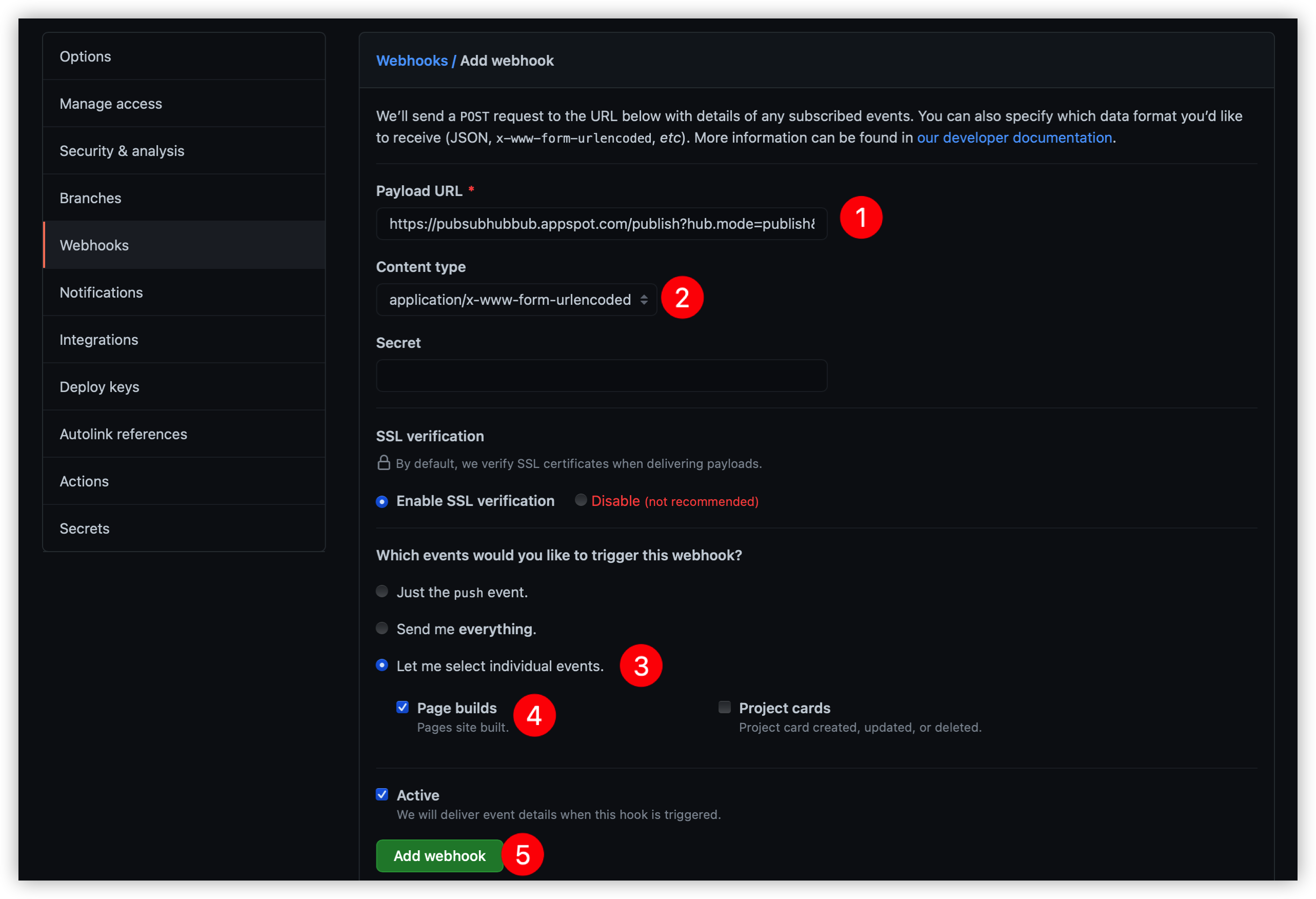
Payload URL填入前文所说的格式
- 填写格式为
Pubsubhubbub URL?hub.mode=publish&hub.url=你的博客 Feed URL- e.g.
https://pubsubhubbub.appspot.com/publish?hub.mode=publish&hub.url=https://blog.haysc.tech/example_feed.xml
Content type选application/x-www-form-urlencoded- Which events would you like to trigger this webhook?
- 选
Let me select individual events. - 仅选
Page builds
- 选

手动激活 webhook 进行测试,得到结果 204 意味成功。
Netlify Webhook (如果你在使用 Netlify)
我使用 Netlify 托管我的静态网站文件,而不是 GitHub Pages。
源文件放在 GitHub,有新 Commit 就会 trigger,生成新 Build。在 Build 成功后,就会 Deploy 新的网站页面。我要做的是网站部署成功(Deploy Succeeded)后,通知 PubSubHubbub 我有新的内容。
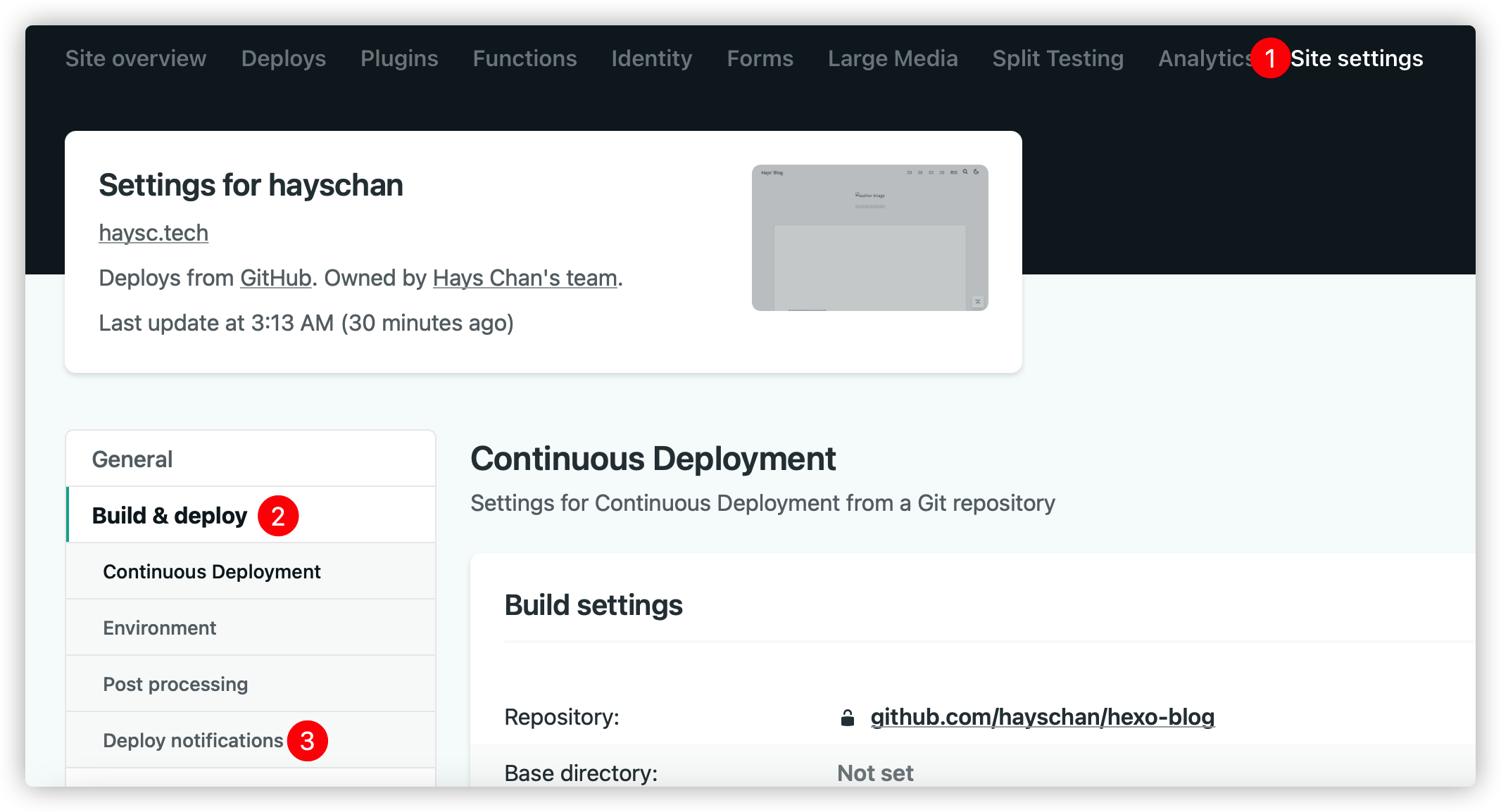
这里使用 Netlify 提供的 Webhook。去网站的 Site settings -> Build & deploy -> Deploy notifications(网站设定、生成部署、部署通知)。

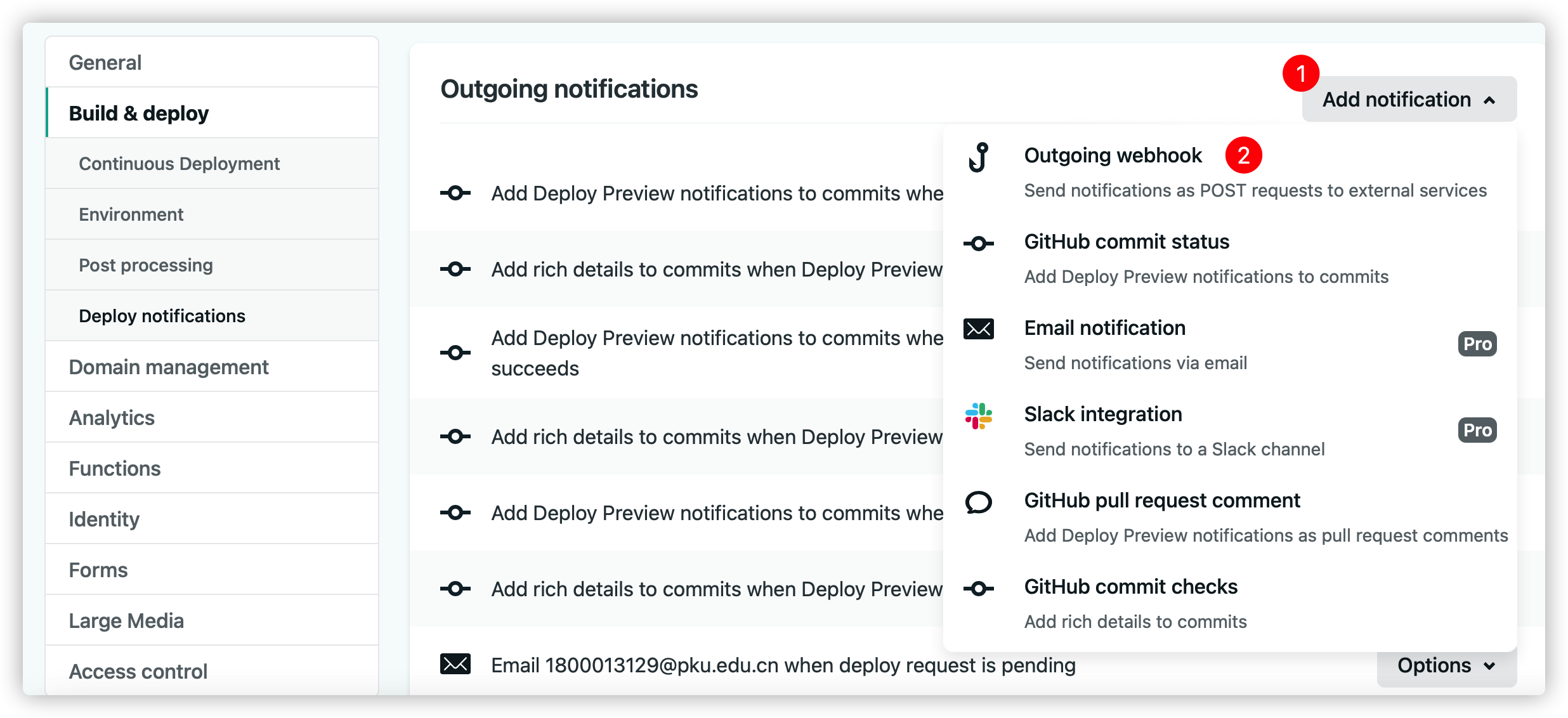
Add notification -> Outgoing webhook(添加通知、对外 webhook),利用此功能,能以 POST 方法发送通知到 PubSubHubbub 。

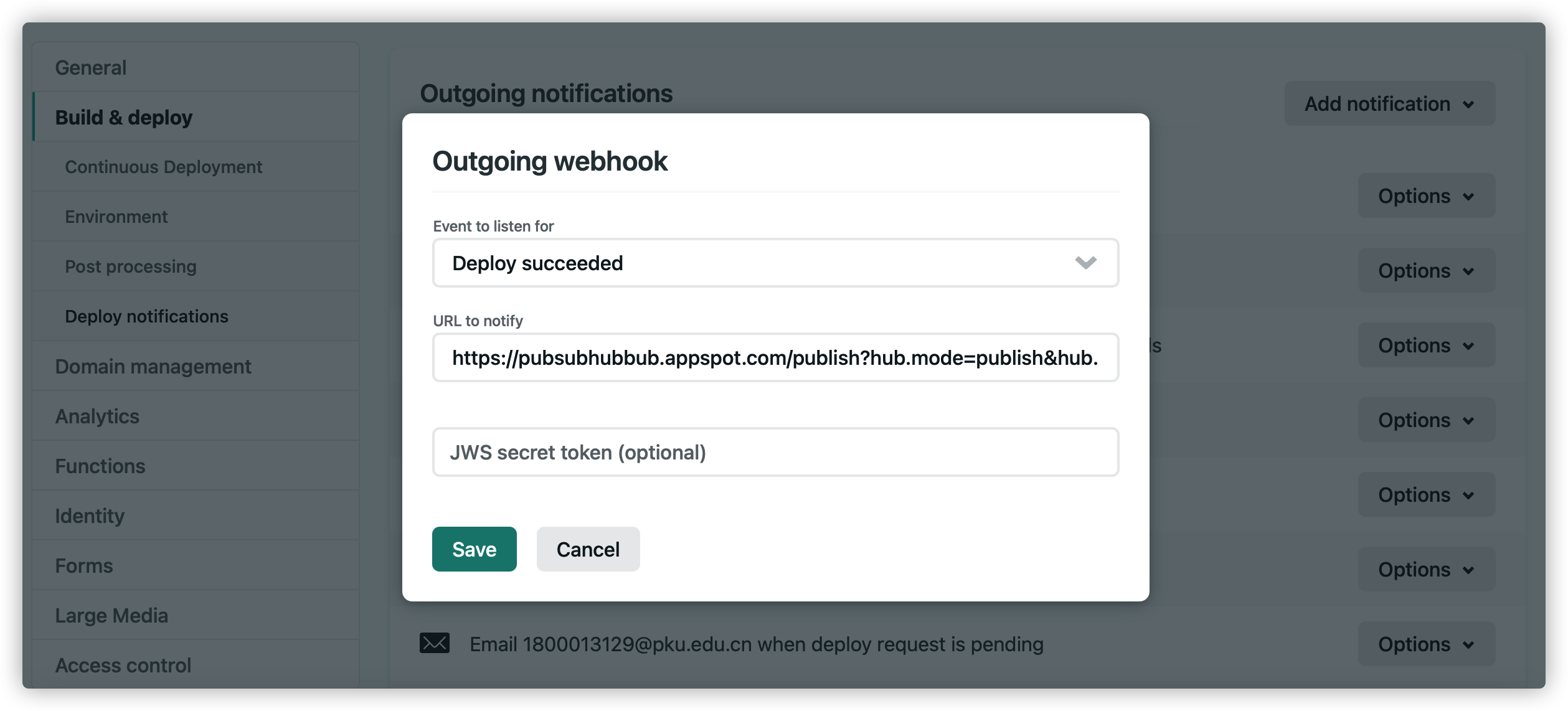
Event to listen for选择Deploy Succeeded。URL to notify填写上文提到的Payload URL- 记得修改对应的 Feed URL。
Save 完成。

验证是否成功
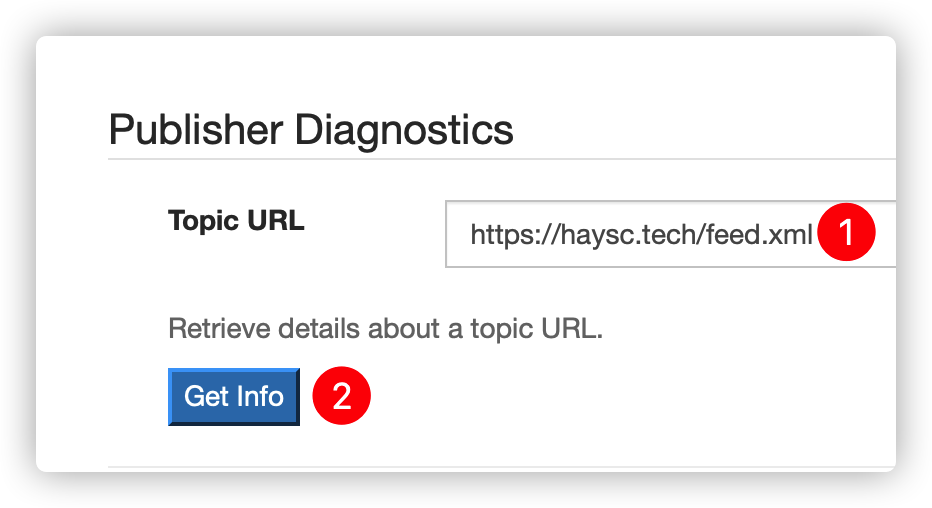
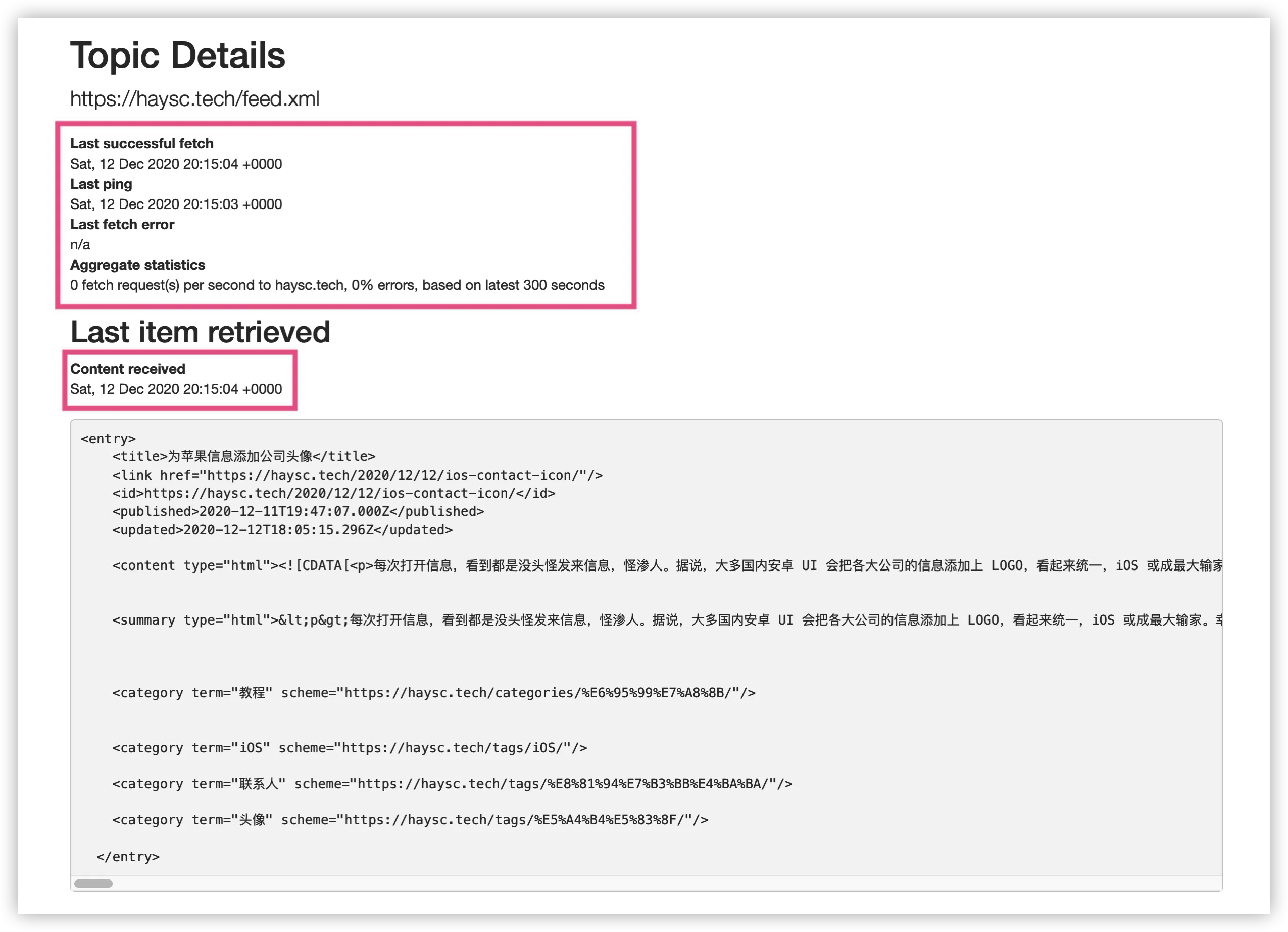
使用谷歌提供的 PubSubHubbub 工具 ,查看是否成功传输到。填入你的 Feed URL,然后 Get Info。

查看上次更新时间 Last successful fetch:

参考资料:
- Hexo で PubSubHubbub 通知をする
- PubSubHubbub: Typlog now supports PubSubHubbub (aka WebSub) protocol.
- WebSub 文档
- WebSub 流程图根据官方文档流程图临摹制作并翻译
- Optimizing Your RSS Feed for Feedly
- 10 ways to optimize your feed for feedly
- 题图使用了 Pixel Buddha 制作的 RSS 图标