今天这篇文章就是因为网上搜索无果,苦恼许久后,得出的经验之谈。这里,我以自身遇到的实际例子来解释。希望能为此节省其他人宝贵的时间。
根据 Hexo 官方的解释,我们可以自己写辅助函数来帮助我们去格式化网页。
Helpers are used in templates to help you insert snippets quickly. Helpers cannot be used in source files.
You could easily write your own custom helper or use our ready-made helpers.
不过,官方文档写得实在过于模糊。
放在哪儿?怎么用?
教程里没有提及自定义的辅助函数应该放置于哪个目录,也没明说要如何调用。
放在哪儿呢?
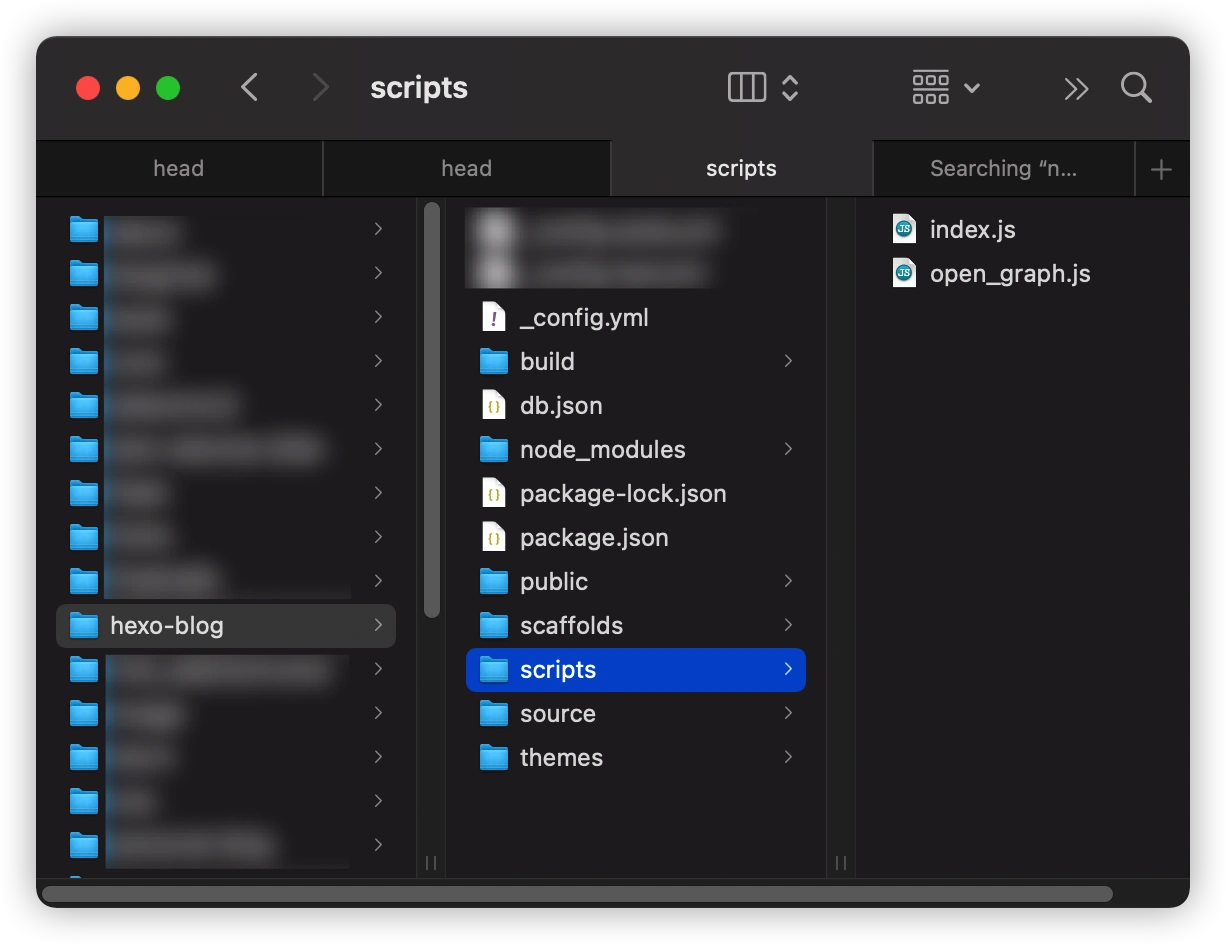
要在 hexo 文件夹的根目录下,创建一个 scripts 文件夹。

我把文件结构抽象成文件树,请观察第三到第五行。
.
├── _config.yml
├── scripts
│ ├── index.js
│ └── calculate.js
├── source
│ ├── _drafts
│ ├── _posts文件夹内有两种文件:
index.js,负责注册 helper function(辅助函数),以及标明辅助函数 Javascript 的地址。- 实际的辅助函数 Javascript 文件,e.g.
calculate.js
//index.js
hexo.extend.helper.register('cal', require('./calculate'));这行代码注册了一个名为 cal 的函数,他会 require 引用同文件夹下的 ./calculate.js。
在我的 hexo 主题里有一行这样的代码,用来生成 .html 网页文件的一部分。通过 index.js 注册好这个名为 cal 的函数之后,他就能运行了。
<!-- theme _partial HTML -->
<%- cal() %>这行代码调用了 cal() 函数,实际上是 calculate.js 里定义的函数。
下一篇文章,我将讲一下自定义 Open Graph 辅助函数 open_graph.js 要如何去改。改完后,又要如何引用。